Site WEB
Dans le cadre de mon projet, j'ai conçu un site web dédié à un cours d'anglais sur la cybersécurité. Cette initiative m'a permis d'approfondir mes connaissances en cybersécurité tout en apprenant les fondamentaux du développement web avec HTML, CSS et JavaScript.
En élaborant le contenu, j'ai exploré divers aspects de la cybersécurité, notamment les menaces en ligne, la protection des données et les bonnes pratiques pour naviguer en toute sécurité sur Internet.
Ce projet m'a également permis de renforcer mes compétences techniques en développement, en concevant une interface utilisateur à la fois accessible et informatif.
Je vous invite à découvrir ci-dessous l'ensemble de mon travail, une étape clé de mon parcours d'apprentissage.


Le site
Pour commencer, j'ai élaboré un plan général afin d'organiser le site web de manière cohérente et structurée. Ce plan, appliqué de façon uniforme sur toutes les pages, sert de fil conducteur pour l'ensemble du site. Pour ce projet, j'ai opté pour une organisation simple, que je vais vous détailler ci-dessous : Le site est divisé en deux grandes catégories principales : "Security" et "Cybercrimes".




Pour assurer une navigation fluide et intuitive, j’ai intégré deux éléments essentiels : une barre de navigation interactive et un footer structuré, permettant d’accéder rapidement aux différentes sections du site.
Tout d’abord, j’ai mis en place une barre de navigation sous forme de menu "Hamburger", optimisant l’espace et améliorant l’expérience utilisateur, notamment sur mobile. En appuyant sur ce bouton, un volet latéral s’ouvre, affichant les principales pages du site. Les utilisateurs peuvent ainsi naviguer facilement en cliquant simplement sur les liens, garantissant une interaction rapide et efficace.
En complément, un footer commun à toutes les pages regroupe l’ensemble des sections du site. Il permet d’avoir une vue d’ensemble claire de la structure, avec un accès direct aux catégories principales, "Security" et "Cybercrimes", ainsi qu’à leurs sous-sections respectives. Ce footer joue un rôle clé dans l’ergonomie du site, en assurant une navigation constante et accessible, quel que soit l’endroit où l’utilisateur se trouve sur la page.
Grâce à ces éléments, l’organisation du site est à la fois intuitive, accessible et adaptée à tous les types d’écrans.
la barre de navigation latérale affiche les différentes catégories et sous-sections du site, permettant une navigation rapide et intuitive.
Un footer ordonnées, afin de pouvoir naviguer facilement sur le site.
Structure des pages dans la section "Security"












Prenons l’exemple de la page dédiée aux Firewalls :
Introduction : Définition du concept – Qu’est-ce qu’un Firewall ?
Fonctionnement : Explication détaillée du rôle et des mécanismes d’un Firewall.
Avantages : Présentation des bénéfices liés à l’utilisation d’un Firewall en matière de cybersécurité.
Risques : Identification des limites et des menaces potentielles associées à cette technologie.
Vidéo explicative : Une ressource visuelle permettant d’illustrer concrètement son fonctionnement.
Conclusion : Synthèse des points clés abordés et importance du Firewall dans la cybersécurité.
Afin de garantir une cohérence et une expérience utilisateur fluide, chaque page de la section "Security" suit une structure identique. Cette organisation permet de présenter les informations de manière claire, logique et pédagogique.
Ce modèle de page uniforme assure une navigation intuitive et une compréhension optimisée des sujets abordés. Il permet également aux utilisateurs d’accéder rapidement aux informations essentielles tout en conservant une approche interactive et dynamique.
Voici un galerie d'image pour l'exemple du Firewall (Toutes les images peuvent être agrandi)
Structure des pages dans la section "Cybercrimes"
Prenons l’exemple de la page dédiée au Phishing :
Introduction : Définition – Qu’est-ce que le Phishing ?
Types de Phishing : Présentation des différentes formes d’attaques (phishing par email, spear phishing, vishing, smishing, etc.).
Risques et conséquences : Explication des impacts du phishing (vol d’identité, pertes financières, atteinte à la réputation).
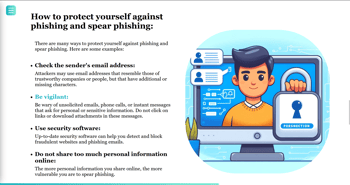
Comment se protéger ? : Conseils et bonnes pratiques pour éviter de tomber dans le piège du phishing.
Vidéo explicative : Une ressource visuelle illustrant le fonctionnement et les dangers de cette attaque.
Conclusion : Récapitulatif des points clés et importance de la vigilance face à ces menaces.
De même, afin de garantir une cohérence et une expérience utilisateur fluide, chaque page de la section "Cybercrimes" suit une structure identique. Cette organisation permet de présenter les informations de manière claire, logique et pédagogique.
Voici un galerie d'image pour l'exemple du Phishing (Toutes les images peuvent être agrandi)












Présentation de la Stack Technologique
Pour concevoir ce site web, j’ai utilisé trois technologies essentielles du développement front-end : HTML, CSS et JavaScript. Chacune de ces technologies joue un rôle clé dans la structure, l’apparence et l’interactivité du site. Voici une présentation détaillée des choix technologiques et de leur utilisation dans mon projet.
HTML – La structure du site
Le HTML (HyperText Markup Language) constitue la base du site web. Il permet d’organiser le contenu de manière logique et hiérarchisée. Chaque page repose sur une structure bien définie avec des balises sémantiques (header, nav, section, article, footer) qui améliorent à la fois l’accessibilité et le référencement naturel (SEO).
J’ai structuré mes fichiers HTML de façon modulaire, en séparant les différentes sections du site :
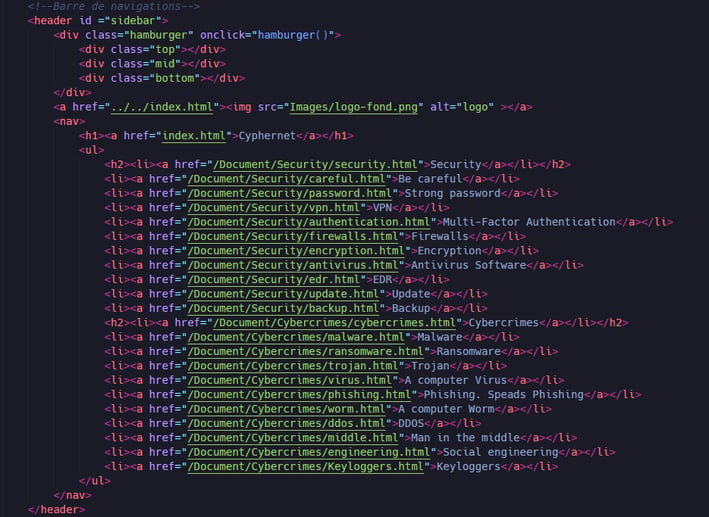
Un header joue un rôle essentiel dans la structuration du site en regroupant les éléments de navigation et en offrant une identification visuelle avec le logo et le nom du site. Il permet aux utilisateurs d’accéder facilement aux différentes pages tout en maintenant une cohérence visuelle sur l’ensemble du site.
Un menu "Hamburger" interactif :
Il est représenté par trois barres (div class="top", "mid", "bottom") et est contrôlé en JavaScript.
Lorsqu’un utilisateur clique dessus, un volet latéral s’ouvre pour afficher le menu de navigation.
Le logo et le lien vers l’accueil :
Le logo est placé à gauche et est cliquable pour rediriger vers la page d’accueil (<a href="../../index.html">).
Une navigation organisée en catégories :
Deux sections principales : "Security" et "Cybercrimes".
Chaque section contient des sous-liens vers des pages détaillant les différents sujets liés à la cybersécurité.



Un footer (pied de page) est un élément essentiel de l’interface utilisateur, car il permet d’offrir un accès rapide aux principales sections du site tout en intégrant des informations importantes comme les contacts et l’identité visuelle du projet.
L’identité du site :
Le nom du site "CypherNet", affiché en haut du footer pour une reconnaissance immédiate.
Une adresse email de contact (contact@cyphernet.fr) sous forme de lien mailto, permettant aux visiteurs d’envoyer un email en un clic.
Un numéro de téléphone pour une prise de contact directe.
Un logo positionné au centre pour renforcer l’identité visuelle du site.
Les sections principales du site :
Deux grandes catégories de navigation : "Security" et "Cybercrimes".
Chaque catégorie contient une liste de liens (<ul><li><a href="...">) redirigeant vers les différentes pages du site.
Ces liens offrent une navigation alternative permettant aux utilisateurs d’accéder rapidement aux informations recherchées, sans devoir utiliser le menu principal.
Organisation en colonnes :
Le footer est structuré en trois colonnes, ce qui permet une lecture fluide et équilibrée :Colonne gauche → Identité du site (nom, contact, logo).
Colonne centrale → Liens vers les pages de la catégorie "Security".
Colonne droite → Liens vers les pages de la catégorie "Cybercrimes".


La page "Firewall" a pour objectif d'expliquer ce qu'est un pare-feu, comment il fonctionne, ses avantages, ses limites et comment il peut être utilisé pour renforcer la sécurité des systèmes informatiques. Cette page suit une structure uniforme avec d'autres pages de la catégorie "Security", garantissant une navigation intuitive et une compréhension claire des concepts de cybersécurité.
Introduction – Présentation du Firewall
La première section présente une définition claire du pare-feu. En HTML, cela est géré avec une balise <article class="intro">, contenant un titre (<h2>) et un paragraphe explicatif (<p>)
Fonctionnement d’un pare-feu
Cette partie explique comment un firewall filtre le trafic en se basant sur des règles prédéfinies (adresse IP, ports, protocoles).
Structurée avec <article class="works">, elle contient une liste à puces (<ul>) qui détaille les différentes fonctions d’un pare-feu.
Une image explicative est intégrée via <img src="../../Images/Security/Works-firewall.jpg" alt="works"> pour renforcer la compréhension.
Avantages d’un Firewall
Cette section met en avant les points forts d’un firewall, en particulier la protection contre les attaques, la prévention des intrusions et le contrôle du trafic réseau.
Ici aussi, une liste à puces est utilisée (<ul><li>...</li></ul>), accompagnée d’une image illustrant la protection offerte par les pare-feu.
Risques et limites d’un pare-feu
Il est important de montrer que les firewalls ne sont pas infaillibles.
L’HTML structure cette partie avec <article class="Risks">, contenant une liste des risques, notamment :
Fiabilité et sécurité : Certains pare-feu gratuits peuvent être vulnérables.
Compatibilité et performances : Peut ralentir une connexion ou créer des conflits avec d'autres logiciels.
Contournement par les hackers : Les attaquants expérimentés peuvent désactiver un pare-feu ou passer outre ses règles.
Une image (<img src="../../Images/Security/Risks-firewall.jpg" alt="Risks">) illustre les menaces associées.
Vidéo explicative
Une vidéo YouTube intégrée offre une explication interactive.
L’HTML utilise <iframe> pour intégrer une vidéo expliquant les pare-feu et leur fonctionnement.
Cela rend le contenu plus dynamique et accessible aux visiteurs préférant les supports visuels.
Conclusion et redirection vers d’autres sujets
La conclusion rappelle l’importance d’un pare-feu et donne un lien vers la section "Cybercrimes" (<a href="../Cybercrimes/cybercrimes.html">Follow this link to find out about potential risks on the Internet</a>).
Cette approche encourage l’utilisateur à explorer d’autres menaces et approfondir ses connaissances.


Je n'ai pas mis l'entièreté de l'HTML, car c'est juste une répétition d'article avec du texte dedans. Des images de la pages Firewalls se trouvent plus haut dans la page, dans la section structure du site.
Header
Footer
Page
CSS – La mise en forme du Site
Le fichier CSS joue un rôle crucial dans la mise en forme et l’organisation du site. Il définit l’apparence visuelle, la mise en page et assure une expérience utilisateur fluide grâce à l’utilisation de Flexbox, des animations et du responsive design.
Voici une explication détaillée des différentes parties du CSS, en vulgarisant tout en gardant une approche technique.
1. Réinitialisation des styles et paramètres globaux
Pourquoi ?
Ce morceau de code applique des styles par défaut à l’ensemble du site :
Supprime les marges et les paddings par défaut des éléments HTML (margin: 0; padding: 0;).
Désactive la décoration des liens (text-decoration: none;) pour éviter les soulignements non souhaités.
Définit une police de caractères globale (font-family: Georgia, Times New Roman...), garantissant une cohérence typographique sur l’ensemble du site.


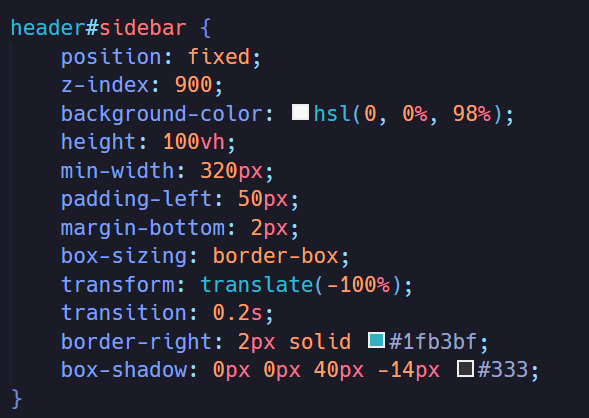
2. La Barre de Navigation (Header & Menu Hamburger)
Explication :
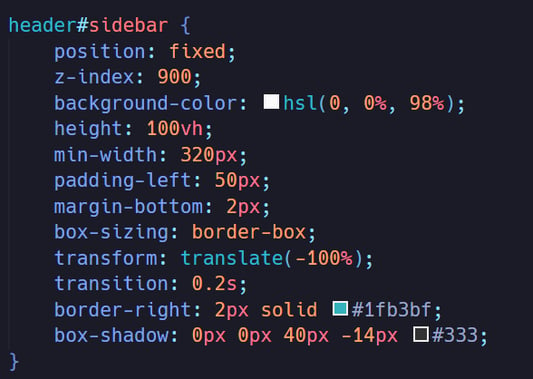
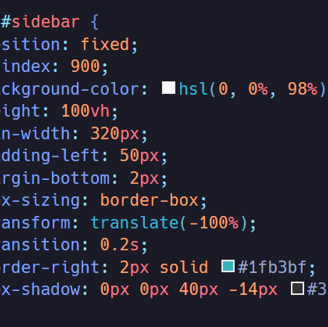
La barre de navigation latérale est fixée (position: fixed;), ce qui signifie qu’elle reste visible même lorsque l’utilisateur défile sur la page.
Par défaut, elle est cachée en dehors de l’écran (transform: translate(-100%);) et apparaît grâce à une transition CSS lorsque l’utilisateur l’active (transition: 0.2s;).
Une bordure droite et une ombre (border-right: 2px solid #1fb3bf; et box-shadow: 0px 0px 40px -14px #333;) permettent de mieux distinguer le menu latéral.


Pourquoi ?
Cette classe est ajoutée dynamiquement en JavaScript pour ouvrir la barre de navigation lorsqu’un utilisateur clique sur le menu hamburger.


Explication :
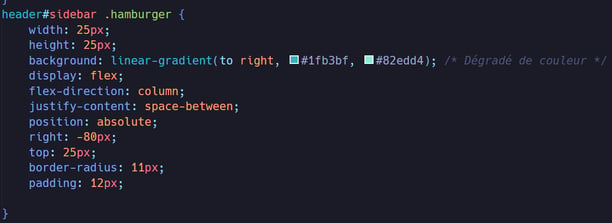
Le menu hamburger est représenté par trois barres horizontales qui changent d’angle lorsqu’on clique dessus (rotate(40deg) et rotate(-40deg)).
Un dégradé de couleur (background: linear-gradient(to right, #1fb3bf, #82edd4);), ce qui le rend plus attractif visuellement.


3. Contenu Principal du Site (Main Content & Articles)
Pourquoi ?
L’élément .site-content est centré verticalement et horizontalement grâce à display: flex; et align-items: center;.
Une mise en page fluide et adaptable.


Pourquoi ?
Chaque section (<article>) est affichée sous forme flexible (display: flex;) pour s’adapter à la taille de l’écran et être bien centrée.
L’espacement interne est géré par padding: 100px;, assurant une bonne lisibilité du texte.




Pourquoi ?
Le texte et les images sont placés côte à côte (flex: 1; et max-width: 50%;).
Les images sont arrondies (border-radius: 250px;) pour donner un effet esthétique plus moderne.
4. Alternance de Style pour les Articles (Pair / Impair)


Pourquoi ?
Ce système alterne automatiquement l’ordre des images et du texte :Les articles impairs s'affichent avec le texte à gauche et l'image à droite.
Les articles pairs s'affichent en inversé.
Avantage : Cela évite une mise en page monotone et rend la lecture plus dynamique.
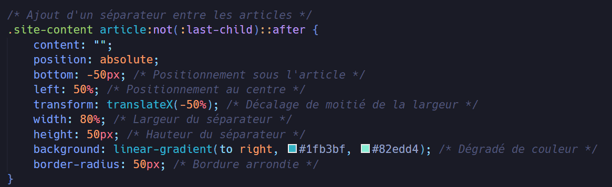
5. Séparateurs entre les Articles
Pourquoi ?
Cette règle CSS ajoute un séparateur visuel sous chaque article (content: "").
Le séparateur est centré, avec un dégradé coloré pour une meilleure distinction des sections.
Effet visuel agréable, qui rend la page plus fluide et lisible.


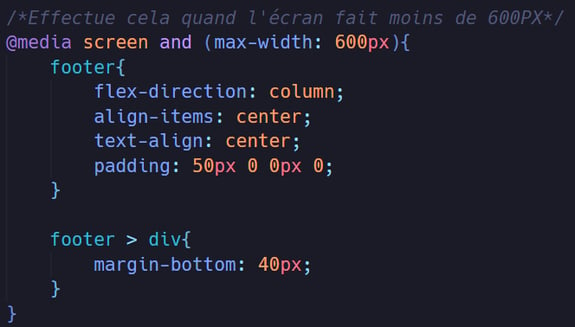
6. Adaptation pour les Petits Écrans (Responsive Design)
Pourquoi ?
Sur mobile (max-width: 600px), les titres sont réduits et les espacements ajustés pour une meilleure lisibilité.


JavaScript – L'interactivité du Site
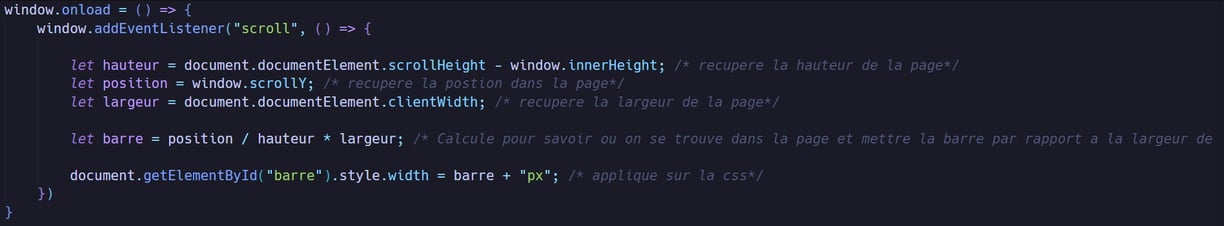
1. Gestion de la Barre de Progression (Scroll Progress Bar)
Le fichier JavaScript de ton site a pour objectif d'améliorer l'interactivité en ajoutant deux fonctionnalités principales :
1 - Une barre de progression dynamique qui s’adapte au scroll de l’utilisateur.
2 - Un menu hamburger interactif qui affiche/masque la barre de navigation latérale.
Ce script améliore donc l’expérience utilisateur en rendant le site plus dynamique et réactif.
Explication détaillée :
Écouteur d'événement sur le défilement (scroll) : Dès que l'utilisateur fait défiler la page, un événement est déclenché.
Calcul de la hauteur totale de la page (scrollHeight - innerHeight) : On soustrait la hauteur visible (window.innerHeight) à la hauteur totale (scrollHeight).
Position actuelle de l'utilisateur dans la page (scrollY) : Permet de savoir où il se situe dans la page.
Largeur de l'écran (clientWidth) : Permet d’adapter la taille de la barre de progression.


Mise à jour dynamique de la barre de progression :
La largeur de la barre est définie avec :
Cela anime la barre de progression, la rendant plus large à mesure que l’utilisateur descend dans la page.

2. Fonctionnement du Menu Hamburger


Explication détaillée :
Cette fonction est appelée lorsqu’un utilisateur clique sur le menu hamburger.
Elle ajoute ou enlève la classe "open-sidebar" à la barre de navigation (sidebar).
Grâce au CSS, cette classe permet d'afficher ou masquer le menu latéral.
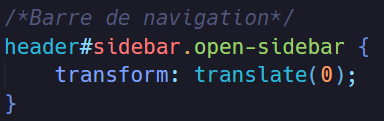
📌 Rappel du CSS associé :




➡️ Quand "open-sidebar" est ajouté, la barre latérale s’affiche en changeant son transform.
➡️ Quand "open-sidebar" est retiré, elle disparaît en dehors de l’écran.✅ Avantages de cette approche :
Optimisation mobile : Le menu est invisible par défaut et apparaît uniquement lorsque nécessaire.
Expérience utilisateur fluide : Avec une simple animation CSS, l’effet est fluide et agréable.
Facilité de maintenance : L’ajout ou la suppression d’une classe CSS est une méthode propre et efficace.
Conclusion du Projet
Ce projet a été une expérience enrichissante, mêlant à la fois développement web et cybersécurité. Mon objectif principal était de concevoir un site structuré, intuitif et interactif, permettant d’expliquer de manière pédagogique des notions essentielles sur la protection des données et les cybermenaces.
D’un point de vue technique, j’ai utilisé HTML, CSS et JavaScript pour assurer une mise en page claire, une navigation fluide et des interactions dynamiques. Le menu hamburger, la barre de progression et l’organisation modulaire des pages ont permis d’optimiser l’expérience utilisateur, tout en garantissant un site responsive et accessible sur différents supports.
Au-delà de l’aspect technique, ce projet m’a permis de renforcer mes compétences en conception web et en gestion de contenu, tout en développant une approche pédagogique et didactique pour rendre les sujets abordés plus compréhensibles.
Bien sûr, il reste toujours des axes d’amélioration possibles, comme l’ajout de nouvelles fonctionnalités interactives, une optimisation du référencement (SEO), ou encore l’intégration d’un mode sombre pour améliorer le confort de lecture.
🚀 Ce projet représente une belle étape dans mon apprentissage, combinant mes compétences en développement web et en cybersécurité, et me motive à aller encore plus loin dans ces domaines passionnants.
Merci
Je vous remercie sincèrement d'avoir pris le temps de consulter mon portfolio. Votre intérêt est très apprécié.
N'hésitez pas à me contacter directement si vous avez des questions ou si vous souhaitez obtenir plus d'informations sur moi.
Au plaisir de vous entendre bientôt !
© 2024 - 2025. Tous droits réservés. Créer par Florian Cesa.
